Untuk menambahkan Menu, silahkan buka file template.php yang ada di folder application/views/admin/tema. Cari script
<ul class="app-menu">
<li><a class="app-menu__item" href="<?=base_url('admin')?>"><i class="app-menu__icon fas fa-home"></i> Home</a></li>
<li class="treeview"><a class="app-menu__item" href="#" data-toggle="treeview"><i class="app-menu__icon fa fa-laptop"></i><span class="app-menu__label">Menu 1</span><i class="treeview-indicator fa fa-angle-right"></i></a>
<ul class="treeview-menu">
<li><a class="treeview-item" href="#"><i class="icon fas fa-user"></i> Sub Menu 1</a></li>
<li><a class="treeview-item" href="#"><i class="icon fas fa-user"></i> Sub Menu 2</a></li>
</ul>
</li> Ganti tulisan yang tebal sehingga menjadi:
<ul class="app-menu">
<li><a class="app-menu__item" href="<?=base_url('admin')?>"><i class="app-menu__icon fas fa-home"></i> Home</a></li>
<li class="treeview"><a class="app-menu__item" href="#" data-toggle="treeview"><i class="app-menu__icon fa fa-laptop"></i><span class="app-menu__label">Master Data</span><i class="treeview-indicator fa fa-angle-right"></i></a>
<ul class="treeview-menu">
<li><a class="treeview-item" href="<?=base_url('admin/barang')?>"><i class="icon fas fa-user"></i>Data Barang</a></li>
<li><a class="treeview-item" href="#"><i class="icon fas fa-user"></i> Sub Menu 2</a></li>
</ul>
</li>
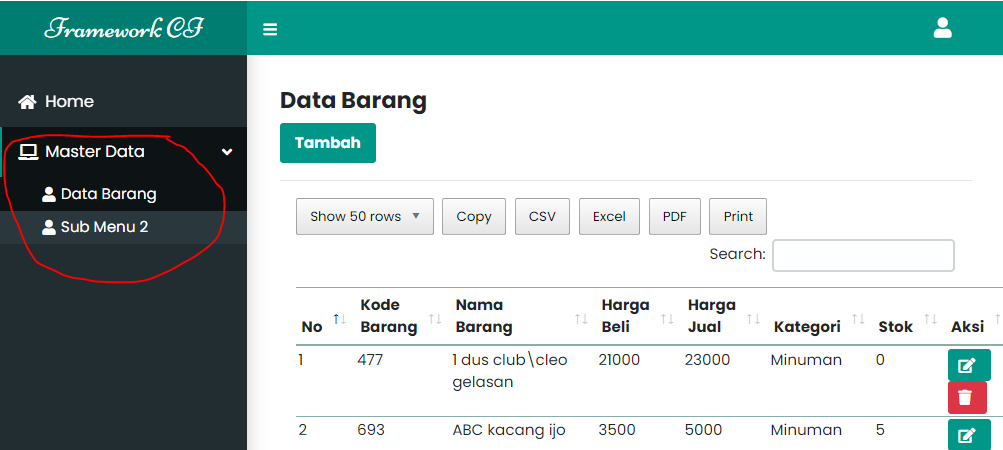
Hasilnya seperti gambar di bawah ini.