Untuk menambahkan tombol Edit dan Hapus pada tampilan data barang yang perlu diubah adalah file data_barang.php pada folder application/views/admin/barang. Kemudian ditambahkan kolom aksi pada tabel yang akan ditampilkan, sebagai berikut:

<thead>
<tr>
<th>No</th>
<th>Kode Barang</th>
<th>Nama Barang</th>
<th>Harga Beli</th>
<th>Harga Jual</th>
<th>Kategori</th>
<th>Stok</th>
<th>Aksi</th>
</tr>
</thead>
Selanjutnya cari code <td><?=$row[‘stock’]?></td>, pada baris bawahnya tambahkan script untuk memunculkan tombol Edit dan Hapus.
<td>
<a href="<?=base_url('admin/barang/tambah?id='.$row['barang_id'].'&status=1')?>"
class="btn btn-primary btn-sm"><i class="fa fa-edit"></i></a>
<button class="btn btn-danger btn-sm" onClick="hapus(<?=$row['barang_id']?>)">
<i class="fa fa-trash"></i></button>
</td>
Untuk merespon tombol hapus tambahkan javascript pada baris bagian bawah sebelum </script>
function hapus(barang_id)
{
swal({
title: "Anda Yakin ?",
text: "Untuk menghapus data barang",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Ya",
cancelButtonText: "Batal",
closeOnConfirm: false,
closeOnCancel: true
},
function(isConfirm){
if (isConfirm) {
$.ajax({
url: "<?= base_url('admin/barang/hapus')?>",
type: "POST",
data: {barang_id:barang_id},
success:function(getreturn){
swal("Deleted!", "Data berhasil dihapus", "success");
location.reload();
}
});
}
});
}
Pada bagian akhir, tambahkan function hapus pada controller Barang untuk merespon tombol hapus. Sedangkan untuk respon tombol edit tidak perlu menambahkan apapun di controller Barang, karena sudah dibuat pada artikel sebelumnya. Berikut script untuk merespon tombol hapus pada controller Barang. Silahkan dibuka file Barang.php yang ada di folder application/controller/admin dan sisipkan script di bawah ini.
public function hapus()
{
$barang_id = $_POST['barang_id'];
$this->db->query("delete from barang where barang_id='$barang_id'");
}
Untuk lebih lengkapnya script pada file data_barang.php dapat dilihat di bawah ini.
<h4>Data Barang</h4>
<a href="<?=base_url('admin/barang/tambah?id=0&status=0')?>" class="btn btn-primary">Tambah</a>
<hr>
<table class="table data-table" id="dtable">
<thead>
<tr>
<th>No</th>
<th>Kode Barang</th>
<th>Nama Barang</th>
<th>Harga Beli</th>
<th>Harga Jual</th>
<th>Kategori</th>
<th>Stok</th>
<th>Aksi</th>
</tr>
</thead>
<?php
$barang=$this->db->query("select * from barang")->result_array();
$no=1;
foreach($barang as $row){
?>
<tr>
<td><?=$no?></td>
<td><?=$row['kode']?></td>
<td><?=$row['nama']?></td>
<td><?=$row['hargabeli']?></td>
<td><?=$row['hargajual']?></td>
<td><?=$row['kategori']?></td>
<td><?=$row['stock']?></td>
<td>
<a href="<?=base_url('admin/barang/tambah?id='.$row['barang_id'].'&status=1')?>"
class="btn btn-primary btn-sm"><i class="fa fa-edit"></i></a>
<button class="btn btn-danger btn-sm" onClick="hapus(<?=$row['barang_id']?>)"><i class="fa fa-trash"></i></button>
</td>
</tr>
<?php
$no++;
}
?>
</table>
<script>
$('#dtable').DataTable(
{
dom: 'Bfrtip',
lengthMenu: [[10, 50, 100, 200, -1], [10, 50, 100, 200, "All"]],
'pageLength': 50,
'responsive':false,
buttons: [
'pageLength','copy', 'csv', 'excel','pdf','print'
]
}
);
function hapus(barang_id)
{
swal({
title: "Anda Yakin ?",
text: "Untuk menghapus data barang",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Ya",
cancelButtonText: "Batal",
closeOnConfirm: false,
closeOnCancel: true
},
function(isConfirm){
if (isConfirm) {
$.ajax({
url: "<?= base_url('admin/barang/hapus')?>",
type: "POST",
data: {barang_id:barang_id},
success:function(getreturn){
swal("Deleted!", "Data berhasil dihapus", "success");
location.reload();
}
});
}
});
}
</script>
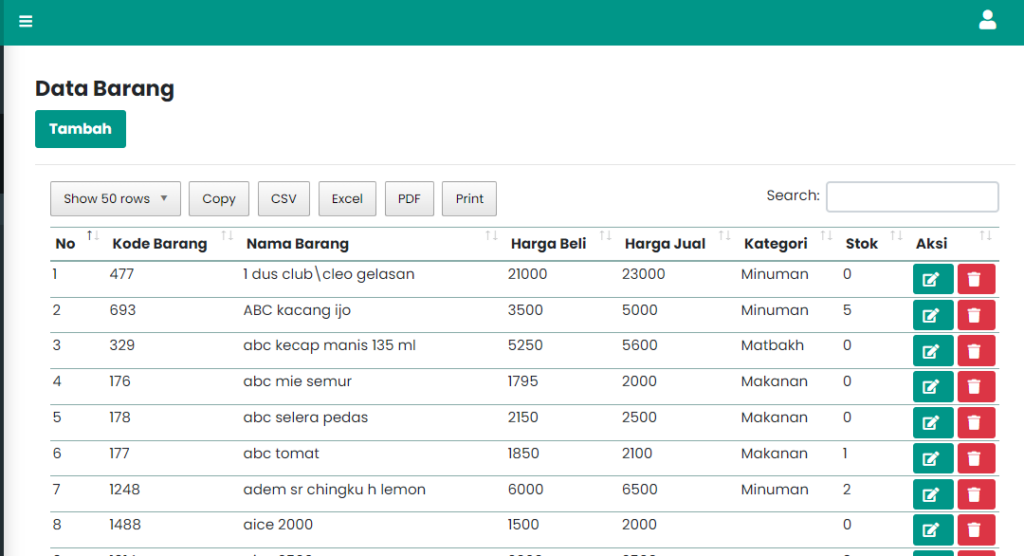
Tampilan dari script di atas adalah.

Dan untuk script lengkap pada Controller Barang.php, dapat dilihat di bawah ini.
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Barang extends CI_Controller {
public function index()
{
$data['view'] = 'admin/barang/data_barang';
$this->load->view('admin/tema/template',$data);
}
public function tambah()
{
$data['barang_id'] = $_GET['id'];
$data['status'] = $_GET['status'];
$data['view'] = 'admin/barang/form_barang';
$this->load->view('admin/tema/template',$data);
}
public function simpan()
{
$data = $this->input->post();
$barang_id = $data['barang_id'];
$kode = $data['kode'];
$nama = $data['nama'];
$hargabeli = $data['hargabeli'];
$hargajual = $data['hargajual'];
$kategori = $data['kategori'];
$stock = $data['stock'];
$status = $data['status'];
if($status=='0'){//Tambah Data Baru
$sql = "insert into barang (kode,nama,hargabeli,hargajual,kategori,stock) values
('$kode','$nama','$hargabeli','$hargajual','$kategori','$stock')";
$this->db->query($sql);
}elseif($status=='1'){//Update Data
$sql = "update barang set kode='$kode',nama='$nama',hargabeli='$hargabeli',
hargajual='$hargajual',kategori='$kategori',stock='$stock'
where barang_id='$barang_id'";
$this->db->query($sql);
}
$url = base_url('admin/barang');
header("location: $url");
}
public function hapus()
{
$barang_id = $_POST['barang_id'];
$this->db->query("delete from barang where barang_id='$barang_id'");
}
}
