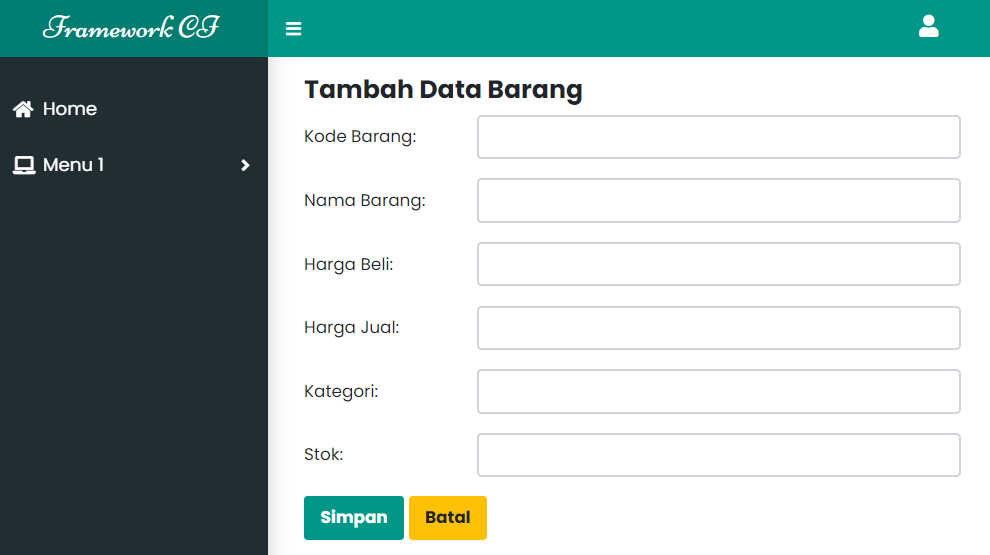
Form ini dapa digunakan untuk menginputkan data barang maupun melakukan edit data barang.
1. Tambahkan function tambah pada controller Barang
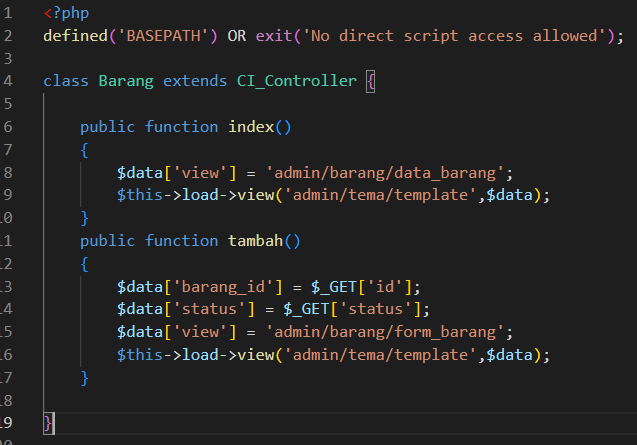
Buka controller Barang.php yang ada di folder application/controller/admin. Lalu tambahkan script sebagai berikut:
public function tambah()
{
$data['barang_id'] = $_GET['id'];
$data['status'] = $_GET['status'];
$data['view'] = 'admin/barang/form_barang';
$this->load->view('admin/tema/template',$data);
}
Sehingga menjadi seperti ini.

2. Membuat view form_barang
Buatlah file form_barang.php di folder application/views/admin/barang. Lalu masukkan script berikut:
<?php
error_reporting(0);
if($status=='0'){
$button = "Simpan";
echo "<h4> Tambah Data Barang</h4>";
}elseif($status=='1'){
$button = "Update";
echo "<h4> Edit Data Barang</h4>";
}
$barang=$this->db->query("select * from barang where barang_id='$barang_id'")->row_array();
?>
<form id="frm_barang" method="post" action="<?=base_url('admin/barang/simpan')?>">
<div class="form-group row">
<label for="nama" class="col-sm-3 col-form-label">Kode Barang:</label>
<div class="col-sm-9" >
<input type="text" class="form-control" name="kode" id="kode" value="<?=$barang['kode']?>">
</div>
</div>
<div class="form-group row">
<label for="nama" class="col-sm-3 col-form-label">Nama Barang:</label>
<div class="col-sm-9" >
<input type="text" class="form-control" name="nama" id="nama" value="<?=$barang['nama']?>">
</div>
</div>
<div class="form-group row">
<label for="nama" class="col-sm-3 col-form-label">Harga Beli:</label>
<div class="col-sm-9" >
<input type="text" class="form-control" name="hargabeli" id="hargabeli" value="<?=$barang['hargabeli']?>">
</div>
</div>
<div class="form-group row">
<label for="nama" class="col-sm-3 col-form-label">Harga Jual:</label>
<div class="col-sm-9" >
<input type="text" class="form-control" name="hargajual" id="hargajual" value="<?=$barang['hargajual']?>">
</div>
</div>
<div class="form-group row">
<label for="nama" class="col-sm-3 col-form-label">Kategori:</label>
<div class="col-sm-9" >
<input type="text" class="form-control" name="kategori" id="kategori" value="<?=$barang['kategori']?>">
</div>
</div>
<div class="form-group row">
<label for="nama" class="col-sm-3 col-form-label">Stok:</label>
<div class="col-sm-9" >
<input type="text" class="form-control" name="stock" id="stock" value="<?=$barang['stock']?>">
</div>
</div>
<input type="hidden" name="barang_id" id="barang_id" value="<?=$barang['barang_id']?>">
<input type="hidden" name="status" id="status" value="<?=$status?>">
<button type="submit" class="btn btn-primary"><?=$button?></button>
<a class="btn btn-warning" href="<?=base_url('admin/barang')?>">Batal</a>
</form>
3. Menambahkan function simpan pada controller Barang
Tambahkan function simpan di bawah ini, yang berfungsi menyimpan data yang dipost oleh form_barang.
public function simpan()
{
$data = $this->input->post();
$barang_id = $data['barang_id'];
$kode = $data['kode'];
$nama = $data['nama'];
$hargabeli = $data['hargabeli'];
$hargajual = $data['hargajual'];
$kategori = $data['kategori'];
$stock = $data['stock'];
$status = $data['status'];
if($status=='0'){//Tambah Data Baru
$sql = "insert into barang (kode,nama,hargabeli,hargajual,kategori,stock) values
('$kode','$nama','$hargabeli','$hargajual','$kategori','$stock')";
$this->db->query($sql);
}elseif($status=='1'){//Update Data
$sql = "update barang set kode='$kode',nama='$nama',hargabeli='$hargabeli',
hargajual='$hargajual',kategori='$kategori',stock='$stock'
where barang_id='$barang_id'";
$this->db->query($sql);
}
$url = base_url('admin/barang');
header("location: $url");
}
4. Tambahkan tombol Tambah pada view data_barang
Agar dapat menampilkan form barang pada controller barang, perlu ditambahkan tombol Tambah pada tampilan data barang, tepatnya pada file data_barang.php yang terletak di folder application/views/admin/barang.
Silahkan ubah script bagian atas pada file data_barang.php
<h4>Data Barang</h4>
<table class="table data-table" id="dtable"> dst....
Menjadi:
<h4>Data Barang</h4>
<a href="<?=base_url('admin/barang/tambah?id=0&status=0')?>" class="btn btn-primary">Tambah</a>
<hr>
<table class="table data-table" id="dtable">
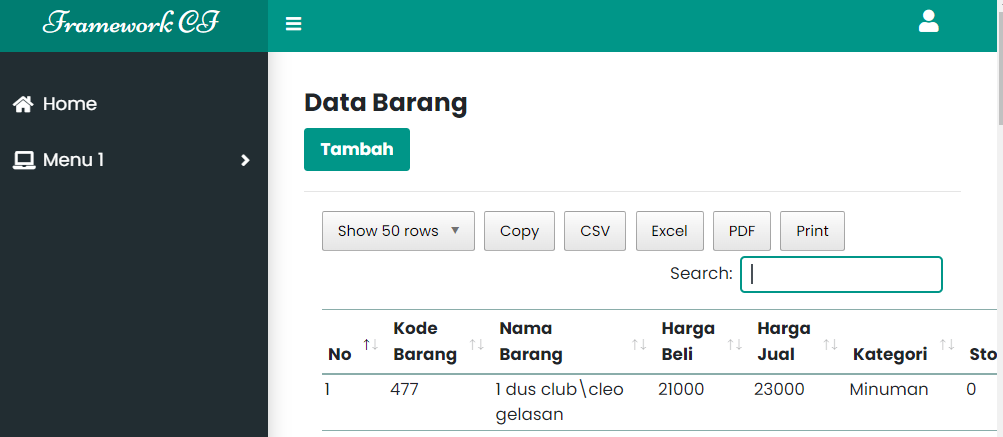
Hasilnya akan menjadi seperti gambar di bawah ini.

Apabila tombol Tambah diklik, maka akan tampil form seperti gambar di bawah ini.